IFTTTとマイコンをつないでみよう!
今回のマイコンは、「GR-SAKURA」を使用します。
GR-SAKURAとIFTTTを連携して、「マイコンについているボタンを押したらメールが来る」仕組みを作ってみます。
GR−SAKURAについての参考リンク:がじぇっとるねさすとは?
そもそもIFTTTとは
概要をWikipediaより抜粋
IFTTT(イフト)とは「レシピ」と呼ばれる個人作成もしくは公に共有しているプロフィールを使って数あるWebサービス(Facebook、Evernote、Weather、Dropboxなど)同士で連携することができるWebサービスである。
開発したのはリンデン・チベッツで2010年にスタートした。
IFTTTとは「IF THIS THEN THAT」「 もし@@ならXXする。」というものです。
もっと詳しい内容を知りたい場合は元記事をご参照ください。
まずはIFTTTアカウントを作成
https://ifttt.com/にアクセスしてサインアップ。
認証メールでアカウント認証を行ったら登録完了です。
レシピの作成 – IF THIS THAN部分
レシピはIFTTTの ログインした状態でメニュー(右上の自分のIDの部分からサブメニューを表示)からCreateを選択し、
https://ifttt.com/myrecipes/personal/newへアクセス。
thisのリンクをクリックします。
これは、IFTTTの「IF THIS THAN(もし@@なら)」の部分の作成に該当します。
Search Channelに「Maker」を入力して、アイコンをクリックし、選択します。
Maker Channelとは、マイコンと連携を行うためのChannelになります。
続いて、TRIGGERを選択します。
TRIGGERとはその名の通り”引き金”のことです。
ここではレシピの動く引き金となる事柄の設定を意味します。
選択肢は今のところ1つしかありませんが、「Receive a web request(ウェブリクエストを受けたら)」を選択し、次の画面に進みます。
TRIGGERに名前をつけます。
なんという名前の引き金が引かれたかによって、次の操作への紐付けを行うためです。
ここでは「test」を入力します。
ここまでの操作で、IFTTTの「IF THIS THAN(もし@@なら)」の部分の作成したことになります。
今回は「もしマイコンでtestという名前のイベントでウェブリクエストが行われたなら」ということになります。
レシピの作成 – THAT部分
つぎはIFTTTの「THAT(どうする)」の部分を設定します。
thatのリンクをクリックして次に進みます。
今回は単純にメールを送信してみます。
テキストボックスに「email」と入力して、emailアイコンをクリックします
(GmailやEmail Email Digestではないのでご注意)
つぎに、何をさせるかを選びます。
選択肢は1つしかありませんが、「Send me an email(私にメールを送る)」を選択します。
※送信先メールアドレスは、アカウント作成時に入力したメールアドレスが使用されます。
送信されるメールの内容を設定します。
タイトルと本文を設定できますので、任意の形に変更可能です。
内容を決めたら「Create Action」ボタンをクリックします。
「Create Recipe」ボタンをクリックしたら、レシピの作成は完了です。
レシピタイトルで、「IF THIS THAN THAT」の内容を確認することが出来ます。
作成したレシピの内容はあとから編集することも可能です。
MakerChannelのシークレットキー取得
MakerChannelと連携を行うためのシークレットキーを取得します。
IFTTTにログインした状態で https://ifttt.com/maker へアクセスすると、シークレットキーが確認できます(下図の画面右下)
GR-SAKURAの設定
GR-SAKURAのリファレンスはこちらから。 今回の手順に倣った資料、はじめてのSAKURAはこちらから。
プログラム作成
マイコンで動かすためのプログラムをウェブコンパイラで作成します。
こちらのページから今回は「ゲストログイン」を選択。
次の画面で利用規約に同意し、ウェブコンパイラ画面へ遷移します。
ゲストログインでは、ブラウザを終了すると作成した内容が削除されますのでご注意ください。
テンプレートを選択
IFTTTと連携するためのテンプレートが用意されていますので、選択します。
プロジェクト名に半角英数で任意の名前を入力し、プロジェクト作成ボタンをクリックします。
プログラムを開く・書き換えする
画面左側のgr_sketch.cppをクリックします。
すると中央にファイルの中身であるソースコードが表示されます。
また、ソースコード内容について補足ですが、GR-SAKURAのプログラムはarduinoライブラリ準拠となっています。
34行目の内容を書き換えします。
変数に代入する内容をさきほどIFTTTで取得したMaker Channelのシークレットキーに置き換えます。
ビルドの実行
書き換えたらビルドを実行します。 画面右のほうにある「ビルド実行」をクリックします。
初回のビルドは暫く時間がかかります。
ビルドが完了したらダイアログが表示されます。
「Make process completed」と一番最後の行に表示されていたらビルド成功です。
実行ファイルをダウンロード
画面左の下のほうにあるSketch.binを右クリックするとサブメニューが表示されます。
ダウンロードを選択して手元にコピーします。
次は、マイコンをPCにつなげて動作確認を行います。
GR-SAKURAの接続
最初にリセット
GR-SAKURAをPCに接続して、Lチカすることを確認したら、赤いボタンを押してリセットを行います。
※画像引用元:はじめてのSAKURA
binファイルのコピー
リセットするとGR−SAKURAが、USBメモリのように認識されますので、
先ほどウェブコンパイラからダウンロードしたsketch.binをGR-SAKURAにコピーします。
※画像引用元:はじめてのSAKURA
GR-SAKURAをイーサネットに接続する
今回は会場の回線に有線接続しました。
青いボタンを押して、トリガーを引いてみる
いよいよ、先ほどのIFTTTのレシピが動作します。
青いボタンを押すと、IFTTTからメールが届きます。
【マイコンハンズオン】#MA11 青いボタンおしてみよう pic.twitter.com/hU4IyGnAJm — Mashup Awards (MA) (@mashupaward) 2015, 8月 19
少しだけソースコードを読んでみよう
先ほどのウェブコンパイラに戻り、gr_sketch.cppの内容を見てみましょう。
ソースコードの73行目に、if (digitalRead(PIN_SW) == LOW) という文が書いてあります。
degitalReadとは?
指定したピンの値を読み取る関数です。
GR-SAKURAのプログラミングはarduinoプログラミングと同様に記述出来ます。
http://www.musashinodenpa.com/arduino/ref/index.php?f=0&pos=2048
ピンとは?
では、「指定したピン」とは何でしょうか。
PIN_SWが、degitalReadの引数となっています。
これが「指定されているピン」であり、プログラム的には定数の要素となります。
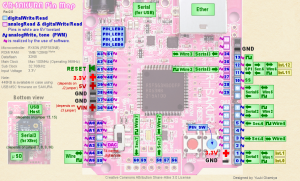
では、そのピンとは何かというところについてはマイコンのリファレンス図を参照して調べます。
画像参照元:SAKURAスケッチリファレンス
図から、PIN_SWが青いボタンであることがわかります。
つまり、先ほどのプログラムについては「もし青いボタンが押されたら」という条件分岐を指しています。
他の部分はどのような内容が記述されているのか、IFTTTとはどうやって連携したのか、
テンプレートのコードをarduinoのリファレンスと照らしあわせて読み進めみると、
マイコンプログラミングの勉強になると思います。
http://www.musashinodenpa.com/arduino/ref/index.php
編集後記
物理的なボタンと、インターネットサービスが連携して動くのは、体験としてとても楽しいです。
自分で自在につくれたら、きっともっと楽しくなると思います。
いままで、ウェブやアプリの開発をしていた方も、それと掛けあわせて何かを作ってみるということに挑戦してみるのも良いのではないでしょうか!
また違うセンサーを組み合わせたIoTテックブログは続編も予定しておりますので、公開をお楽しみに!
関連する記事
-
MashupSummit2017

LOVE!ちょっとフツーじゃないものづくり!/MashupSummit2017 in Fukui(前編)
2017.04.26 -
東京アイデアソン|MA2016

APIごった煮アイデアソン〜Twilio、AITalk、SendGrid〜
2016.10.15 -
MusicHackDay2018|MA2018

音楽とエンターテイメントのリ・デザイン【MusicHackDay2018】
2018.02.08